 In battle systems, good information delivery can keep a player focused on the battle without diverting it too much. Battles move quickly, so it’s urgent that the delivery of information is precise as well. Poor delivery of information can divert a player’s focus. A player with a diverted focus will most likely be unsuccessful in battle, even if it may be an easy battle. Though the player may win that battle, the player may have taken unnecessary amounts of damage due to poor choices made independent of the player’s strategies. You do not want to punish players for reasons they do not deserve and that includes poor delivery of information.
In battle systems, good information delivery can keep a player focused on the battle without diverting it too much. Battles move quickly, so it’s urgent that the delivery of information is precise as well. Poor delivery of information can divert a player’s focus. A player with a diverted focus will most likely be unsuccessful in battle, even if it may be an easy battle. Though the player may win that battle, the player may have taken unnecessary amounts of damage due to poor choices made independent of the player’s strategies. You do not want to punish players for reasons they do not deserve and that includes poor delivery of information.
This article will show examples of how simple design changes can make a big difference on properly delivering information and keeping a player’s focus. While I do not advocate myself to be a know-it-all in regards to game design, I do believe that a lot of what I have to say contains logical choices for the designs I’ve used in my scripts.
—
The above example is what appears in RPG Maker VX Ace’s default battle system. While not a bad battle system at all, the delivery of information to the player relies on the log window above. This causes problems because the log window remains in one area while the target attacked is at a different location. Therefore, the player splits focus in order to acquire the information delivered. This causes problems if the player focus on one area and not the other. Information may be missed, which generally isn’t a good thing at all.
—
The above screenshot utilizes damage popups on top of the target attacked. The information delivered occurs all in one area and reduces the need for the player to focus in on other areas. Therefore, the player does not miss information and is not at a disadvantage. The popups were added using Ace Battle Engine to streamline the delivery of information to the player.
—
Although menus are more forgiving to the player if the player splits focus, I’ve often found myself that if the menus split my focus, I spend more time browsing them. And through spending more time browsing menus, I would tend to lose track of what I was going to do in battle. In the screenshot above, the default skill menu splits my focus between looking at both the top of the screen and the bottom. This will cause the player to split focus in order to see what amounts of MP or TP are needed for skills.
—
Using Ace Battle Engine, the skill window moves to the bottom of the screen right next to the actor with all the necessary resource information provided. This allows the player to keep focus in one region. It’s far easier and faster to compare the resources available to the resources needed, thus, reducing the amount of time needed to be spent browsing menus. And by reducing the amount of time browsing menus, the player maintains focus on battle. Granted, the design in the above screenshot isn’t perfect, but it’s still far more efficient than needing to split up the delivery of information from the top of the screen to the bottom of the screen. Why is that?
—
The design of a human eye acquires visual information faster horizontally than vertically. Split screen menus may not seem a whole lot different when compared top to bottom versus left to right in theory, but in practice, the player acquires information at a faster rate in this regard.
—
A major problem in the screenshot above is that when the skill window is opened up, it’s difficult to tell who is being attacked. Not only because the skill window obscures the battlefield’s view, but there’s no indication of which slime is Slime A and which slime is Slime E. This slows down the delivery of information to the player and with a lot of enemies, it’s quite difficult to figure out which enemy is which. No matter how much a player focuses on battle, it is extremely easy to lose track of which target is which.
—
With some simple indicators such as highlighting the enemy and placing an HP bar beneath the enemy, the naming of Slime G isn’t even necessary. Right away, the player will be able to tell which target will be attacked. This is done possible by 1) the skill window not obscuring the view of the battlefield, and 2) providing indicators to assist the player in figuring which is the selected target. The delivery of information is fast and the player’s focus is maintained using a combination of Ace Battle Engine and Enemy HP Bars.
—
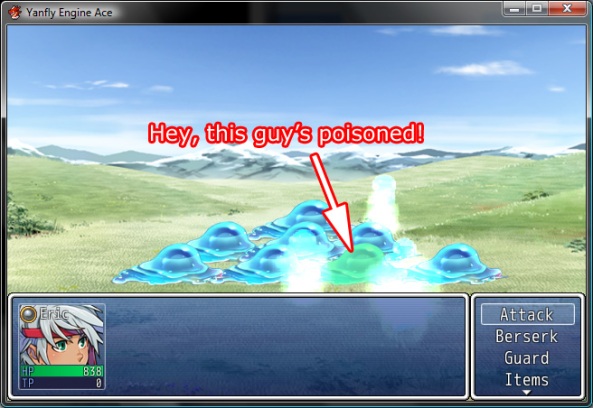
In the screenshot above, one of the slimes is poisoned. Can you tell who? No you can’t. Because there’s no indicators that the slime was poisoned. In the battle phase though, it’ll flash that Slime G is poisoned, but which one was Slime G again? There’s so many slimes and I’m almost positive you can’t even figure out what number the letter G is in the alphabet quick enough. The delivery of information here is practically nonexistent and the player’s focus may be diverted in trying to figure out which slime was the slime affected by poison.
—
However, this isn’t a problem when there are visual indicators. Using a repeating animation from State Animations, the poisoned Slime G has a visual indicator on it to let the player know that it’s poisoned. The delivery of information is fast and the player’s focus is maintained.
—
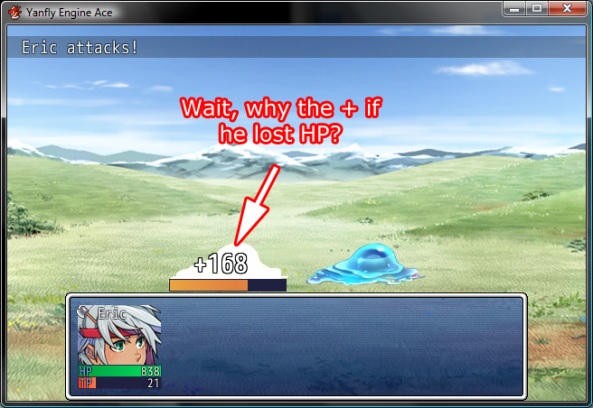
It’s in bad design to go against human train of thought. When dealing damage, while damage in code may be positive, to the player, the damage dealt would be negative to an enemy because it’s depleting the enemy’s HP. Using a + may be accurate in code but inaccurate to a player, and therefore, bad design. While the delivery of information may be delivered quickly here in this screenshot, it will also divert a player’s focus as the player may have to wonder why it’s a + when the enemy is clearly losing HP.
—
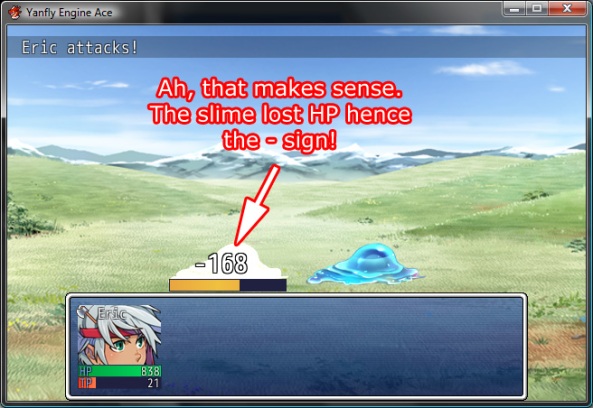
And so, the damage dealt in this screenshot will show a negative. Sure, in code, damage isn’t negative unless it’s for healing, but that’s not the case for players at all. The information delivered to the player here goes along the lines of “Hey, this slime lost 168 points of HP” rather than “Hey, this slime gained +168 damage”. The delivery of information remains at the same speed as the screenshot before it, but the “accuracy” and intuitive design of the delivery helps the player maintain focus.
—
These are mostly some small changes that make big differences. Should you choose to alter your game’s design through either a person’s scripts or even your own, take these designs into consideration. While they’re not perfect, they remain quick and efficient in the delivery of information to the player. With quick and efficient delivery of information, the player maintains focus in a quick battle. The more successful a player is in keeping focus, the more likely the player will be successful in battle. And successful players will be happy players.
— And that’s all, folks! —











I WISH I COULD LIKE THIS ;A;
Truuthhh
Yeah, this is truly useful o_O.
+1
Some wonderful points. But it must be pointed out that it is very important to plan ahead. Deciding to use State Animations for example will take a certain amount of planning to ensure consistency, but I agree its worth the effort.
So true!
I’ve been working hard on making gameplay as “comfortable” as it should and your theory is undoubtedly a part of this!
As a fan of punishment games (of which there are few nowadays), I would also like to point out that conveying information clearly is not just about letting the player have a higher success rate, but letting them understand why they are failing.
You’ll find people will have a lot of fun fighting the same boss over and over again if they can constantly try out new strategies and actually SEE why each aspect did or didn’t work. If you try many different methods all the visibly same failure, that’s when frustration sets in.
This is particularly important when you fight high HP bosses – you may get them down to one hit, but if it seems no different to getting them down to half HP it’s easy to throw your controller. Just think about all the times you perked up when a boss transformed or started using a whole new attack set, then you’re raring to fight them a 20th time! Just remember that the very idea of interaction requires reaction from the game as well as the player.
Oooooh, this is really interesting! I never thought about some of these things before. OTL
Thanks for writing this~! It’s defs going in the “for future reference” bookmarks folder. ;v;
Pingback: YSA Battle Add-on – Order Gauge | Yami World
Thank you for this. You put it into words so well. Let’s hope the RPG Maker devs are reading this (or even just looking at the screenshots) and place it into their software design.
But generally speaking, these points are obvious to game design. I don’t see why they couldn’t implement it in the first place?
Maybe…..to build interest in the scripting community? I personally don’t think that these minor fixes to design by scripters would delay them and other scripters from implementing ‘bigger’ scripts. These flaws in the software’s design makes the scripters that much more important and helps build a community around the RPG Maker scene.
I’ve always believed that designs like those in your engine were more efficient but could never quite put into words why. Thank You.
Very well said and makes a lot of sense. Not sure why they didn’t think of this originally.
I think that the default battle system is a tribute to NES battle systems, where showing a popup was difficult (did FF have popups? I didn’t play the NES versions…)
On the other hand, the delivery of information is for sure a good topic to talk about, because it may change depending of the battle style, rather than a “general design” in my opinion.
RPG’s on the NES didn’t have a lot of these designs for a couple of reasons:
1) Game design wasn’t something that was known at all back then. It was a new concept altogether.
2) NES’s code limitations prevented them from having that kind of design even if they did understand it.
The moment FF shifted to FF4, first FF on the SNES, popups were present right from the get go.
Actually, FF3 on the NES had popups, both for battle order (who’s attacking what, a feature that didn’t appear in later games), and damage output.
Yanfly simply uses psychology to improve delivery and focus. He even does it everyday… with his fixed-intervalness (new word!).
Though he updates scripts mostly in the background (thus posted are old scripts), but it’s still kind of entertaining to see what he will put up next.
At this moment I am ready to do my breakfast,
when having my breakfast coming yet again to read more news.